Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。在之前的 JavaScript 的学习中,一般在浏览器中调试 JavaScript 程序,这是因为浏览器中内置了 JavaScript 的运行环境。有了 Node.js 后 JavaScript 有了另外的运行环境,使得 JavaScript 的领域变得更广。
1. 安装
官方下载:https://nodejs.org/zh-cn/
淘宝镜像:https://npm.taobao.org/mirrors/node
安装完成后可以在终端中输入 node -v ,若输出版本号则表示安装成功。
2. 修改 npm 默认仓库路径与环境变量
npm 于 node 就如同 pip 于 python 一样,npm 是随同 node 一起安装的包管理工具,可以下载别人发布上去的库等。npm 的中央仓库默认为 https://registry.npmjs.org/ ,基于众所周知的原因,默认中央仓库的下载速度往往很慢。还有 npm 全局仓库的默认路径为 ~\AppData\Roaming\npm,鉴于一般 PC 机的情况,这个路径也不是很好。
不过, npm 可以设置中央仓库以及全局仓库路径。打开 node 的安装目录,打开文件 node_modules\npm\npmrc ,修改为:
1 | registry="https://registry.npm.taobao.org/" |
依次是设置中央仓库为淘宝镜像,以及设置全局仓库路径和缓存路径。对于后两者,要创建对应的文件夹。
3. 修改环境变量中的全局环境路径
在 node 的安装过程中,安装包会把默认全局仓库的路径添加进环境变量,以便可以通过命令行去运行一些全局仓库里面的包。但是经过上面的操作,全局仓库路径被更改,所以要去更新。
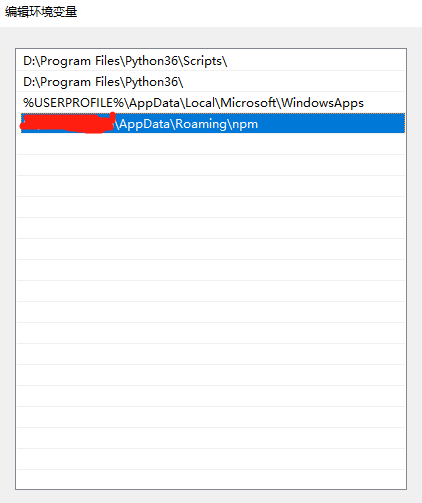
右键我的电脑 -> 属性 -> 高级系统设置 -> 环境变量,打开环境变量设置窗口,全局仓库的路径被设置在用户变量的 Path 中

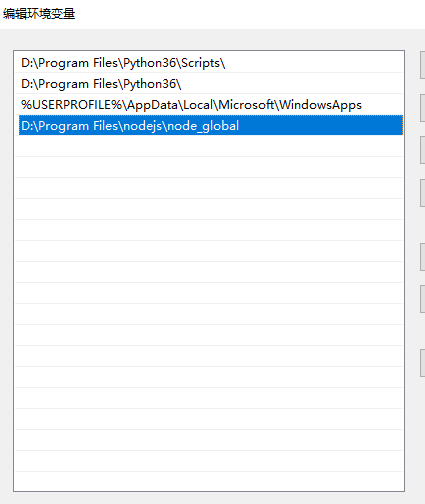
将其修改为设置后的全局仓库路径

至此,node 的基本配置结束。